Do you know that HTML language is most important for making websites or blogging? But do you know HTML Language? Do you know What is HTML?, if you do not know, then today we are going to tell you what is HTML. through this post of ours. So let’s know about this programming language…
What is HTML?
HTML is a Markup Language, which has been developed for creating web documents (web pages). It was developed in the 90s. It is the basis of a web page and web pages are the basis of a website. HTML uses ‘tags’ to create web documents.
Now a thought must be creating panic in your mind and it should be.
what is that?
Above HTML is called Markup Language? But, is this Markup Language? Come let’s know this too.
HTML Full Form
The full form or full name of HTML is Hypertext Markup Language. In which each word has a different meaning. Let us now know the meaning of each word. And understand why HTML is called Markup Language.
Hypertext
Hypertext is the way the web is explored. This is just a simple text. But, Hypertext keeps any other text attached to it. Which is activated with a mouse click, tap, or by pressing a key.
It is this feature that sets it apart from ordinary text. Hypertext is called hyperlink.
Any text can be made a hyperlink through HTML’s Anchor (< a >) tag. Apart from this, images, videos, sounds, etc. can also be made hyperlinked. This type of link data is called Hypermedia.
Another feature of hypertext is that it is not linear, that is, hypertext can be activated in any order.
Markup
HTML uses “HTML Tags” to create web documents. Each HTML tag defines the text that comes between it in some way. This is called Markup. “” is an HTML tag that italicizes the text in between.
Let us understand this with an example.
We take a word, ‘SirfPadhai’ which is written simply. Which is visible to us directly like “SirfPadhai” like normal text. Now we markup it through HTML. And in the markup, we make it oblique. When SirfPadhai is written like this SirfPadhai between these two symbols, then this word will look like this diagonally ” SirfPadhai “. That is, it has been marked in italics.
This whole process is called marking up itself. All the web documents on the web are formatted in this way.
Language
HTML is a language. Because it uses code words to create web documents. Which are called Tags. And there is also the syntax of HTML to write these tags. Therefore it is also a language. The syntax of HTML is shown below.

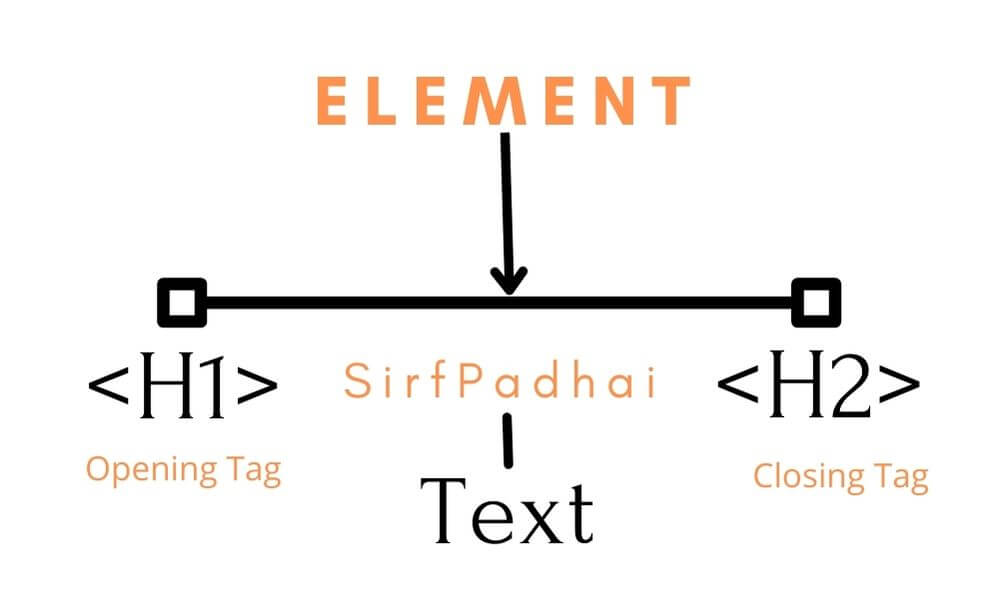
It has three main parts. Which are Element, Tags, and Text respectively.
HTML Element consists of HTML Tag. The word or letter written between Angel Bracket is called HTML Tag. It is of two types. First, the opening tag, and second closing tag. The last part is the text which is written between the HTML tags.
History of HTML
Let us now go back a little into the world of HTML and make an effort to know its history.
HTML was developed in the 90s and continues to this day. Because HTML is a constantly evolving language. There have been many versions of it so far.
This language is the brainchild of the Honorable Sir Tim Berners Lee. He used HTML first.
At present, an organization “World Wide Web Consortium (W3C)” is responsible for the development of HTML. This organization now takes care of HTML. Let us know about the versions of HTML that have come so far.
HTML
This version was a form of SGML – Standard Generalized Markup Language. HTML is the primary version.
The text could be structured by this. Some tags were created for this and this version had no name, it was just called HTML. But the next versions of HTML had names. Therefore this version is also called HTML 1.0 for convenience.
The HTML tags that were used at this time, some of the tags still exist today. Which we use while working on HTML.
HTML 2.0
The next version of HTML was named by a group IETF – Internet Engineering Task Force after the primary version of HTML. This was called the HTML 2.0 version which was published in 1995.
Some new features were added in this version, the most important being ‘Image Tag’. But the Internet had not become very popular yet.
HTML 3.0
By this time HTML and the Internet had left their mark and both were becoming popular. Now more people had joined it than the initiative. More and more people wanted to learn HTML and also wanted to join the Internet.
Therefore, due to the excessive use of HTML, some confusion had arisen in it. People started making changes in the standard which was set in it. Due to which its uniformity was beginning to end. So the next version of HTML was created which was HTML 3.0. But it was never published.
HTML 3.2
By the publication of HTML 1.0 and the recommendation of HTML 3.0, an organization had emerged to work for the HTML language. It is known as W3C – World Wide Web Consortium.
The next version of HTML, HTML 3.2, was published by the W3C in 1997 with the recommendations of HTML 3.0. It had more features than both versions of HTML.
With HTML 3.2, HTML documents could now be created in more ways. In this version, many new ‘Attributes’ were added which were more for its ‘style’ than the structure of the document. But, till this time those who read HTML i.e. ‘Browsers’ were very slow. These still did not support all the features of HTML 3.2.
HTML 4.0
Now the Internet had become quite popular. More and more people wanted to learn HTML. And those who were already associated with it. They started wanting more than HTML. So the next version of HTML, HTML 4.0, was published to fill this gap.
And by now ‘Style Sheet’ was also starting to make its place. So in this version some more features like; frame, script, stylesheet etc. were added. And the browsers that read it had also become somewhat advanced now. And could read most of the features of HTML. This was a major change in the history of HTML.
HTML 4.01
The next version of HTML was HTML 4.01 which is a modified version of HTML 4.0. It was published by the W3C in 1999. Today almost the website remains in this version.
HTML 5
The latest version of HTML is HTML 5. In this, in addition to the features of HTML 4.01, the features of XML have also been added. This edition is slowly making its mark. And has become quite popular.
Where and how is HTML used?
Where is HTML used?
This may seem like a simple and absurd question. But, if you think deeply about it, its reality is revealed.
You have already learned that HTML is used to create web documents. But, it is not limited to just creating web documents.
Because HTML is the basis of the web. Without it the creation of the web cannot be imagined.
Apart from creating HTML document, it is also used a lot here-
- Web Page Development
- Navigation
- Game Development
- Responsive Graphics
- Web Document Formatting
We have come to know where HTML is used.
Come, now let’s know how to use it. That is, how to make a webpage (web document) from HTML?
Creating a webpage from HTML is very easy. Let us understand this with an example.
Instructions:-
- The HTML code given below. Copy it exactly.
- Then paste this code in any text editor program (notepad).
- After this save this file with .html file extension.
- After saving, open this file in any browser.
- Your webpage is ready.
HTML Example:–
<!DOCTYPE HTML>
<HTML>
<HEADER>
<TITLE>My First HTML Document</TITLE>
</HEADER>
<BODY>
<H1>This is Heading of Document</H1>
<P>This is first paragraph of this document.</P>
<P>This is second paragraph of this document. You can add as many paragraphs as possible like this.</P>
</BODY>
</HTML> 






